How to Add Google Analytics to Your Facebook Fan Page
By Mariam John
Published March 24, 2010
You’ve created a Facebook fan page and people are frequenting your page. But do you really know how many people visit your page, what areas are popular and what parts of the world your visitors come from?
Facebook Insights shows some demographic information on your page, but is limited to information about interactions with your fans. The free Google Analytics tool offers more sophisticated and comprehensive data. Adding Google Analytics to your fan page can be done easily but requires some special steps.
One of the limitations of Facebook fan pages is they can only run limited JavaScript. Google Analytics needs JavaScript code included on a page to correctly track visitors in the traditional way. And running JavaScript won’t work on your fan page…
However, there is a new solution. Using free and opensource FBGAT (Facebook Google Analytics Tracker), you can get Google Analytics working on your Facebook fan page. Now you can track visitor statistics, traffic sources, visitor countries, and keyword searches with all the other powerful reporting of Google Analytics.
What follows are the instructions to set up Google Analytics tracker on your Facebook fan page. (Note: Your fan page must use an HTML application like static FBML for you to use this method.)
#1: Create a Google Analytics account
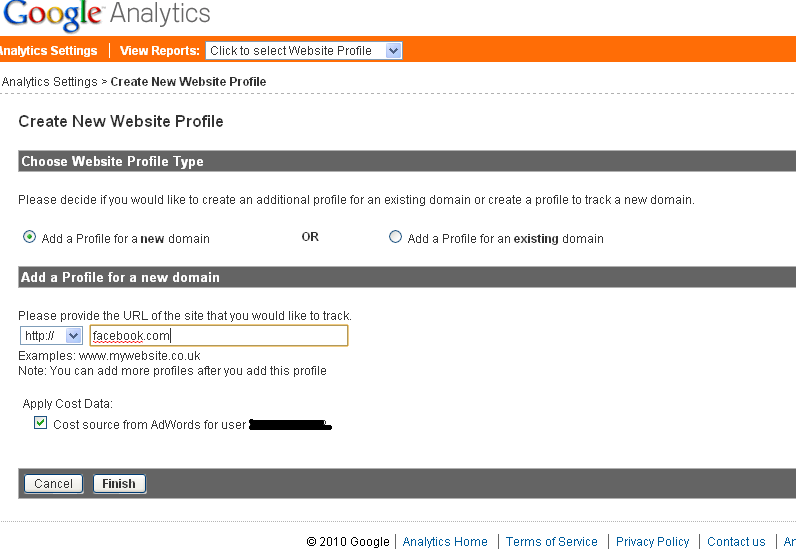
If you already have a Google Analytics account, create a new website profile to separately track visits to your Facebook fan page.
Where it says "Add a Profile...", simply paste your fan page URL or use Facebook.com.
After the step above, Google will display your tracking code. The tracking code generally looks like this: UA-3123123-2. Note: Google will tell you to activate the website. You do not need to do this.
#2: Get your tracking images
The way to work around the Facebook JavaScript limitation is to generate custom images. FBGAT is a free tool that will generate your custom image code to track visits on each of your Facebook fan pages.
The above screenshot shows what the code generator looks like.
Here’s what to include in the fields shown above:
- Analytics Code: This is the tracking code that you got in step #1. (It is very important that you enter this correctly.)
- Domain on Analytics: The domain name you created in step #1 (use Facebook.com if you used it in step #1).
- Page Link: This is to let you track the page on Google Analytics. What would you like to call your page so that you’ll recognize it in Analytics?
- Page Title: This is for your reference.
After clicking the “Generate Code” button, you’ll get a code which you’ll need to copy in full. You’ll have to generate a separate code for each fan page you want to track and place it as shown in step #3 below. Note: If you have multiple pages powered by FBML, you can do this for each page.
#3: Add the code to Facebook
Place the code generated as shown within your Facebook page using an app like Static FBML. Programs like Static FBML allow you to add HTML to your pages. By simplify editing your Static FMBL pages and inserting the code from step 2, Google Analytics will track all visits to those pages.
You can place the code anywhere as long as it does not disrupt functionality of your existing page. I prefer the top or the bottom of the page.
That’s all there is to it. The tracking has begun. Google Analytics will now need about 24 hours to show you a report of your visitors.
Tracking Visits to Your Fan Page Wall
The wall might be your main page. To track this, again you will need to create a page with static FBML. The only difference is that to show this on the wall, you are required to make it a box. Just click on the (add) on the Box, and it will be added to the wall. To change this setting, click on “Application Settings” under the FBML that you would like to create as a box. As with other pages, please note that you have to create a unique tracking code for this page as well.
What do you think? Will you be able to better justify your Facebook marketing with this added insight? Please comment below.
Tags: analytics code, application, facebook, facebook code, facebook fan page, facebook google analytics tracker, facebook insights, facebook statistics, fan page wall, fbgat, fbml, google analytics, javascript, keyword search, mariam john, tracking images, traffic sources, visitor countries, visitor statistics
SGB Media Group's blog covering the overall social media and social networking industry. SGB Media Group is a social media marketing firm specializing in niche social network development, performance marketing, strategic alliance management, public relations and developing social network aggregation applications.
Friday, March 26, 2010
How to Add Google Analytics to Your Facebook Fan Page | Social Media Examiner
Subscribe to:
Post Comments (Atom)


No comments:
Post a Comment
Your comments are greatly appreciated!